
Autifyでランダムなメールアドレスとユーザー名を都度生成してアプリへのサインアップをテストしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、テスト自動化プラットフォームAutifyで、ランダムなメールアドレスとユーザー名を都度生成してアプリへのサインアップを行うテストを作成してみました。
やってみた
例として、Cognito user poolでのユーザーの操作によるサインアップ時のテストをAutifyで作成してみます。
user poolの作成
テストに使用するCognito user poolを作成します。
# user pool作成
$ USER_POOL_NAME=autify-test-pool
$ aws cognito-idp create-user-pool \
--pool-name ${USER_POOL_NAME} \
--alias-attributes "email" \
--schema Name=email,Required=true \
--verification-message-template DefaultEmailOption=CONFIRM_WITH_LINK \
--auto-verified-attributes "email"
# user pool domain作成
$ USER_POOL_ID=<USER_POOL_ID>
$ COGNITO_DOMAIN_NAME=20220325-test
$ aws cognito-idp create-user-pool-domain \
--user-pool-id ${USER_POOL_ID} \
--domain ${COGNITO_DOMAIN_NAME}
# user pool client作成
$ USER_POOL_CLIENT_NAME=test-client
$ REDIRECT_URL=https://classmethod.jp/
$ aws cognito-idp create-user-pool-client \
--user-pool-id ${USER_POOL_ID} \
--client-name ${USER_POOL_CLIENT_NAME} \
--no-generate-secret \
--supported-identity-providers "COGNITO" \
--callback-urls ${REDIRECT_URL} \
--logout-urls ${REDIRECT_URL} \
--allowed-o-auth-flows "code" \
--allowed-o-auth-scopes "phone" "email" "openid" "profile" "aws.cognito.signin.user.admin" \
--allowed-o-auth-flows-user-pool-client
user poolの作成で--verification-message-template DefaultEmailOption=CONFIRM_WITH_LINKとしてVerifyを受信メールのリンクで行うようにし、Verify操作をAutifyで自動化できるようにします。(DefaultEmailOption=CONFIRM_WITH_CODEとした場合はAutifyではステップ中でのコピー/ペースト機能がないためVerifyの自動化ができなくなります。)
メール送受信を伴うテストを作成する
それでは、テストシナリオ「ログインコンソールからのサインアップおよび受信メールからのVerifyを行う」を作成してみます。
user pool clientのHosted UIのURLを生成します。
$ COGNITO_DOMAIN_NAME=<user pool domain>
$ CLIENT_ID=<user pool clientID>
$ REDIRECT_URL=https%3A%2F%2Fclassmethod.jp%2F
$ REGION=ap-northeast-1
$ echo "https://${COGNITO_DOMAIN_NAME}.auth.${REGION}.amazoncognito.com/login?response_type=code&client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URL}"
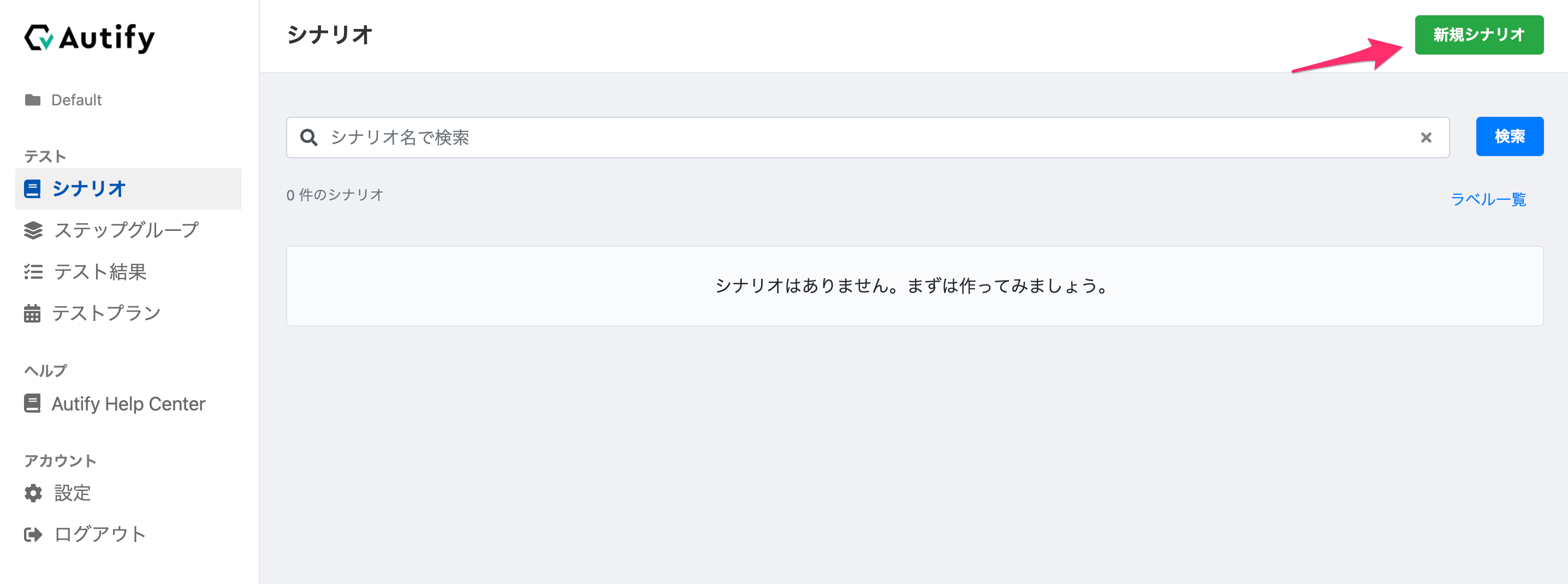
Autifyコンソールで[シナリオ]で[新規シナリオ]をクリック。

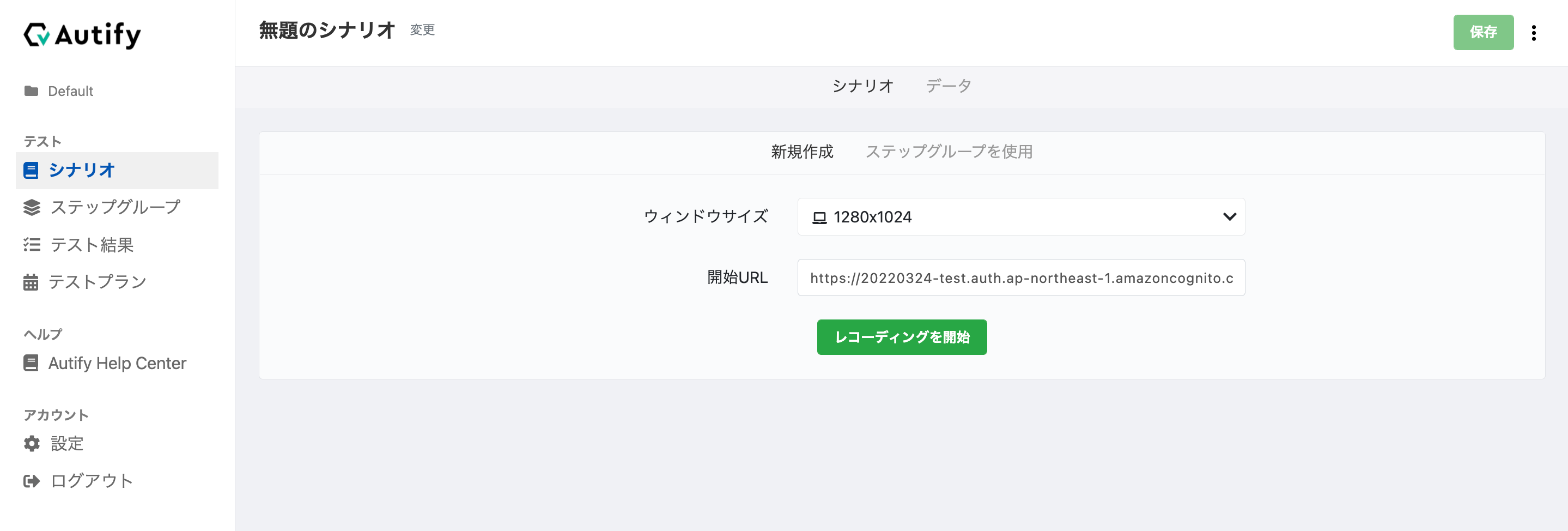
[開始URL]に先程作成したHosted UIのURLを指定し、[レコーディングを開始]をクリック。

レコーダーが起動し、ブラウザのシークレットウィンドウで開始URLが開きます。[Sign up]をクリック。

右下のウィジェットのメールアイコンをクリック。

[ランダムメールアドレスを作成する]をクリック。

メールアドレスが作成されるのでアドレスをコピーします。

[Email]でコピーしたランダムメールアドレスを指定し、さらに適当な[Username]と[Password]を指定して、[Sign up]をクリック。(Usernameは後ほどランダム値に置き換えます。)

ウィジェットからランダムメールアドレスの受信トレイを開きます。

Verifyメールが届いているので開きます。

記載されているVerify用のリンクをクリックします。

Your registration has been confirmed!と表示された画面が開けばサインアップ成功です。ウィジェットの[戻る]をクリック。

[閉じる]をクリック。

[チェックマーク]をクリック。

対象が表示されていることを確認するコマンドでYour registration has been confirmed!のテキストの表示要素を対象として選択し、[追加]。

[保存]をクリック。

テストシナリオが作成できました。(余計なクリック操作などのステップがあればここで削除しておきます。)

さて、サインアップ時に指定するUsernameはautifyTestUser01で固定となっているため、初回以降のテスト実行ではユーザーを削除しない限りUsername重複でテストがエラーとなってしまいます。
そこで、JSステップを使用してランダムな値を生成し、Usernameに使用するようにします。JSステップを使えばテストシナリオ内で任意のJavaScriptコードの実行を行うことができます。
ステップ3と4の間にマウスオーバーし、[挿入]をクリック。

[JSステップを挿入]を選択。

JSステップのメニューが開きます。[ステップ名]と[JavaScript]を指定します。コードは下記を使用します。[X]でメニューを閉じます。
var digit = 10; var random = Math.floor(Math.random() * (9 * Math.pow(10, digit - 1))) + Math.pow(10, digit - 1) return String(random) + "autifyTestUser";

次にUsernameを入力するステップの編集マークをクリック。

メニューが開くので、[入力値]の[値を指定]で[他のステップから取得]を選択。

先程作成したステップが選択されます。[x]でメニューを閉じます。

適当なシナリオ名を指定してテストシナリオを保存します。[今すぐ実行]をクリックします。

テスト結果を見ると、テストが無事成功していますね!

ステップの詳細を見ると、JSステップによりランダム値が生成され、Usernameの入力で使用されていることが分かります!

サインアップしたユーザーの削除を行いたい場合
テストの後始末としてサインアップで作成したユーザーの削除も自動的に行いたいですね。
そこで「AWS SDKを叩くJSステップをテストの末尾に追加すれば良いのでは?」とも考えたのですが、残念ながらJSステップでは外部のSDKは使えないようです。
よってAutifyのテスト内でユーザーの自動削除までしたいなら以下のいずれかの方法となりそうです。
- アプリケーションに退会機能があれば、UIから退会操作を行うステップを追加する。
- ユーザー削除用APIをアプリケーション側に作成し、JSステップからXMLHttpRequestを使用する。
後者を少しだけ検証してみましたがJSステップ内でXMLHttpRequestは使えはするようです。
var oReq = new XMLHttpRequest();
oReq.open("GET", "http://www.example.org/example.txt");
oReq.send();

おわりに
Autifyでランダムなメールアドレスとユーザー名を都度生成してアプリへのサインアップをテストしてみました。
メールを受信できるランダムメールアドレスと、ランダム値を生成できるJSステップによりサインアップのある程度複雑なフローのテストも自動化することができました。Autifyを活用すればテストを極力自動化したいという開発者やテスト担当者の夢がどんどん叶っていきそうです。
参考
以上






